I wanted to add Fivestar ratings in the comments section so people could give their opinions about my products and display the average rating in the product node. This was actually an easy task once I figured out how to do it, but the process is not straight forward. I thought other people would want to know how:
1. Install the Fivestar module and Vote API.
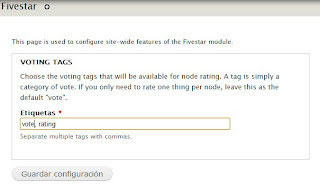
2. Go to admin/config/content/fivestar and create a new voting tag: rating.
 3. Go to admin/structure/types and create or edit your content type.
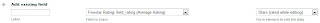
3. Go to admin/structure/types and create or edit your content type.4. In the Manage Fields tab, add a field to display the average rating: label "Average Rating", name "rating", type of data "Fivestar Rating", and form element "Stars (rated while viewing)". Save.
5. Select the Voting Tag: "rating" and Save field settings.
6. Leave the default settings but make sure the Voting Tag is "rating". Save field settings.
8. Go to the Manage Display tab, and click on the format configuration icon of the Average Rating Field. Disable check-box to Expose this Fivestar field for voting on the @type type. Click on Save.
9. Go to the Comment Fields tab and add an existing field: label "Your rating", field to share "Fivestar Rating: field_rating (Average Rating)" and form element "Stars (rated while editing)". Click on Save.

10. Change the Voting target to "Parent Node". Click on Save Settings.
11. You are done!
Special thanks to Eric Duran who initially explained this process:







Parfait, extactement ce que je cherchais, merci =)
ReplyDeleteThank you very much for this write up. For some reason on my site, when adding a comment the user is able to vote, and the votes are averaged correctly, but the individual ratings do not show when viewing the comments. If I go in to edit the comment (as the author as as the admin) THEN I can see rating. Do you have any idea what could be causing this? I've tried everything I can think of.
ReplyDeleteThank you! Very good and usefool tutorial.
ReplyDeleteIt's really very simple :)
Thank you!
its working.....perfecto
ReplyDeleteDrupal7.26 + Fivestar 7.x-2.0-beta1
Error::: Average Rating always show latest rating given to node. Its not calculate overall average rating.
ReplyDeletePost some comment with rating and you will see error....
Did u find any solution for this?
DeleteHi, it works like a charm. I also use Comment Limit module to make user only comment/review as per limit. Thank you.
ReplyDeletessssup ;) merci
ReplyDeleteI am very happy with what you wrote
ReplyDeleteThis is really one of the articles that I think is very interesting in terms of its contents
Thank you very much for sharing this pretty good information
Obat Penyakit Gondongan Di Apotik Cara Mengobati Kutu Air Di Sela Jari Kaki & Tangan Obat Penghilang Benjolan Di Payudara Karena Kanker / Non-Kanker Pengobatan Asma yang Direkomendasikan Oleh Dokter Bahaya Sering Cegukan / Sendawa Cara Mengatasi Vagina yang Terasa Gatal Bahaya Benjolan di Ketiak Obat Sakit Pinggang Akibat Kecetit Obat Rangen Cara Menghilangkan Gatal Pada Kulit
This is my first visit to your web journal! We are a group of volunteers and new activities in the same specialty. Website gave us helpful data to work.
ReplyDeleteA1 Easel
Display Easel Your content is nothing short of brilliant in many ways.I think this is engaging and eye-opening material.Thank you so much for caring about your content and your readers.
ReplyDeleteI am looking for and I love to post a comment that "The content of your post is awesome" Great work! khaosan clinic
ReplyDeleteYou really make it seem really easy together with your presentation but I in finding this topic to be really one thing that I think I might by no means understand. It kind of feels too complicated and very vast for me. I am having a look ahead for your next submit, I'll try to get the grasp of it!
ReplyDeleteHi there!
ReplyDeleteI had a very nice experience in your blog, actually I found this post explanatory and informative, keep sharing the best content
regards
Salvatore .